
[st-mybox title=”はてな” webicon=”st-svg-question-circle” color=”#03A9F4″ bordercolor=”#B3E5FC” bgcolor=”#E1F5FE” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ブログを始めたいけど何をすれば良いかわからない。
- WordPressブログの始め方を簡単に解説してほしい。
[/st-mybox]
こういった悩みにお答えします。
目次
本記事の内容
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- WordPressブログの立ち上げに必要なものは3つだけ
- サーバーはエックスサーバーがおすすめ
- STEP1 エックスサーバーのお申込み画面に行く
- STEP2 お申し込みフォームから契約情報を入力する。
- STEP3 入力内容を確認する
- STEP4 SMS・電話認証をする
- STEP5 最後にWordPressにログインして確認
[/st-mybox]
本記事の信頼性
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
このブログを書いている僕は、現在ブログ歴2年のブロガーです。
僕は、これまでに3つのWordPressブログを1から立ち上げてきました。
その経験をもとに、WordPressブログをたった5STEPで始める方法について記事にまとめました。
[/st-mybox]
WordPressブログの立ち上げに必要なものは3つだけ

WordPressのブログを立ち上げるためには、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ややこしい設定があって、いろんな工程を挟まなければいけない。
[/st-mybox]
そういったイメージを持っている人も多いのではないでしょうか。
しかし、実際はたったの3つの工程だけでWordPressブログを立ち上げることができます。
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
- サーバーを契約
- ドメインを取得
- ワードプレスの導入
[/st-square-checkbox]
上記の3つだけです。
それぞれがどういった役割を持つのかを解説すると、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- サーバーは、ネットの世界での家
- ドメインは、ネットの世界での住所
- WordPressは、ネットの世界での家の中身
[/st-mybox]
こういったイメージを持っていただけるとOKです。
では、早速WordPressブログの具体的な立ち上げ手順について一つずつ解説していきます。
サーバーはエックスサーバーがおすすめ
まずは、ネット上での家にあたるサーバーを契約する必要があります。
サーバーを契約すると言っても、実際の家のように購入するのではなく、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
レンタルでサーバーの一部を借りる
[/st-mybox]
といったイメージです。
ブログに使えるレンタルサーバーは数種類あり、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- エックスサーバー
- ロリポップ!
- さくらレンタルサーバー
[/st-mybox]
上記のようなものがあります。
今回は、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- サイトの表示速度が速い
- 100万pv以上のアクセスでも問題なし
- 知名度・運用実績あり
[/st-mybox]
この三拍子がそろったエックスサーバーで解説していきます。
[st-kaiwa1]当ブログもこのエックスサーバーを使って運用しています。[/st-kaiwa1]
[st-mybox title=”今だけ” webicon=”st-svg-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
2020年7月2日までドメイン永久無料のキャンペーンをしています。
普通なら年間1000円ほどかかる費用がずっと0円になるチャンス!
[/st-mybox]
※エックスサーバーのホームページに飛びます
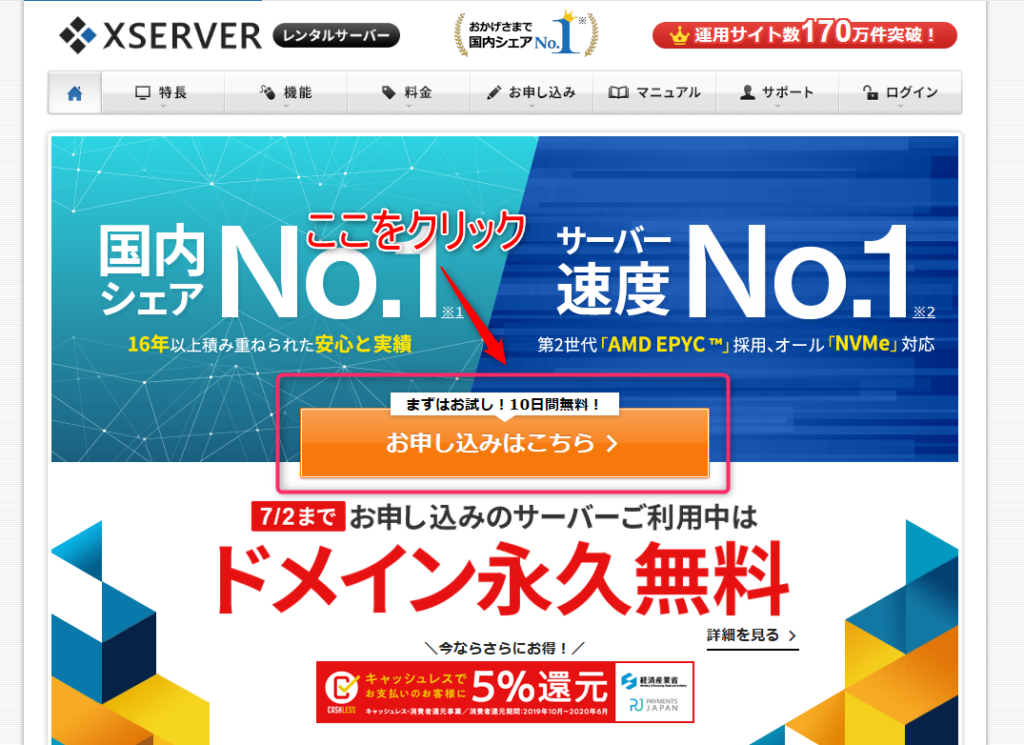
STEP1 エックスサーバーのお申込み画面に行く

まず、エックスサーバーのお申込み画面にアクセスすると上のようなページに飛ぶので、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
『お申し込みはこちら』から申し込みを行います。
[/st-mybox]
※エックスサーバーのホームページに飛びます
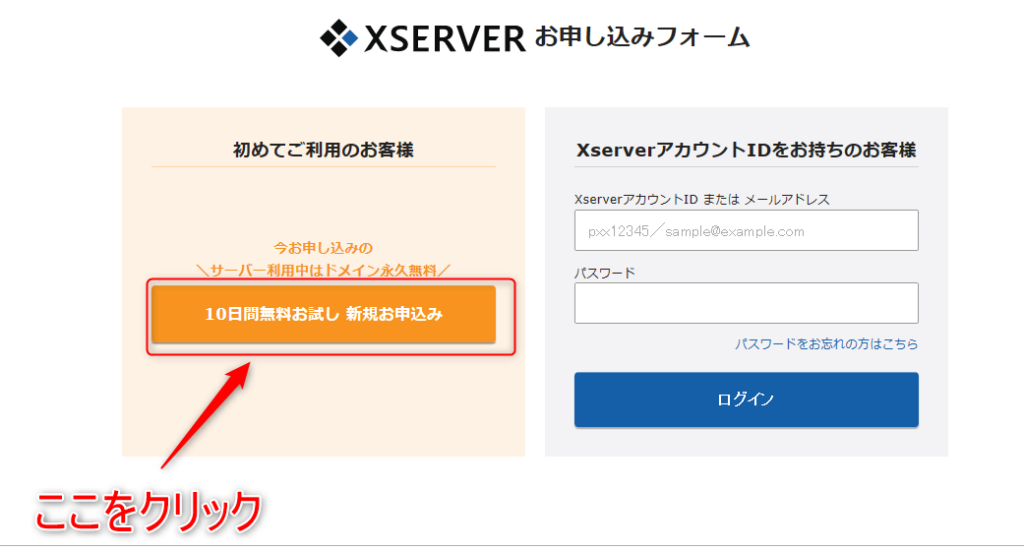
すると、下の画面に切り替わります。

「初めてのお客様」から、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
『10日間無料お試し 新規お申込み』をクリックします。
[/st-mybox]
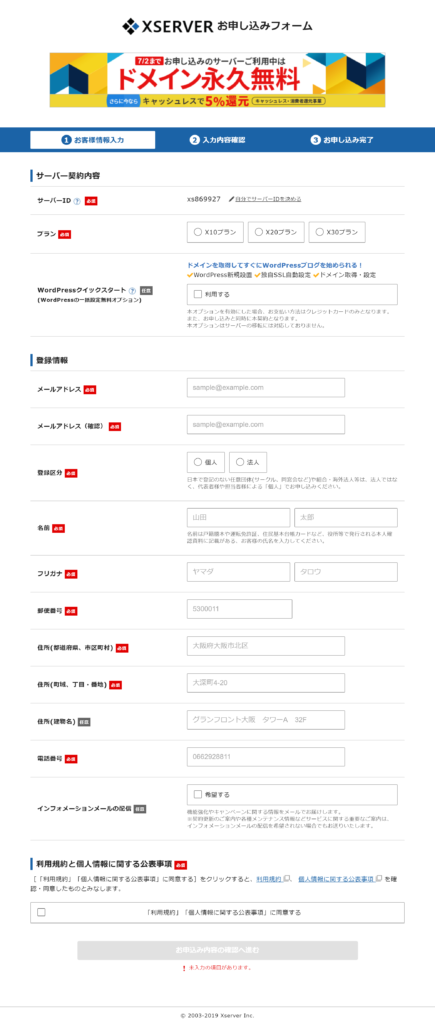
すると下記のような入力項目が長々と出てきます。
[st-mybox title=”お申し込みフォーム” fontawesome=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
[st-kaiwa1]一つずつ解説していきますね。[/st-kaiwa1]
STEP2 お申し込みフォームから契約情報を入力する。

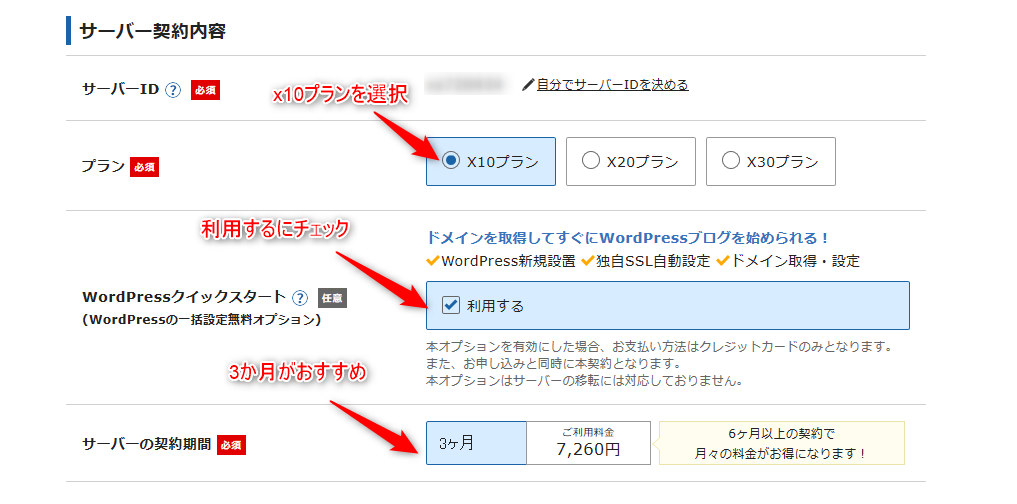
まずは、プランや期間についての入力です。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- プラン:x10プラン
- クイックスタートを利用する:チェック
- 契約期間:3か月
[/st-mybox]
これがおすすめです。
プランの基本的な違いは容量の違いになります。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- x10プラン:100GB
- x20プラン:200GB
- x30プラン:300GB
[/st-mybox]
[st-kaiwa1]ブログで100GBを超えることは、ほぼないのでx10プランで十分です。[/st-kaiwa1]
x10プランの契約期間別の料金は、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 3ヶ月:7,260円(税込) ←初心者はこれがおすすめ
- 6ヶ月:10,560円(税込)
- 12ヶ月:16,500円(税込)
- 24ヶ月:28,380円(税込)
- 36ヶ月:38,940円(税込)
[/st-mybox]
上記の通り。
[st-kaiwa1]後から変更することも可能なのでとりあえず契約期間は3か月にしておきましょう。[/st-kaiwa1]
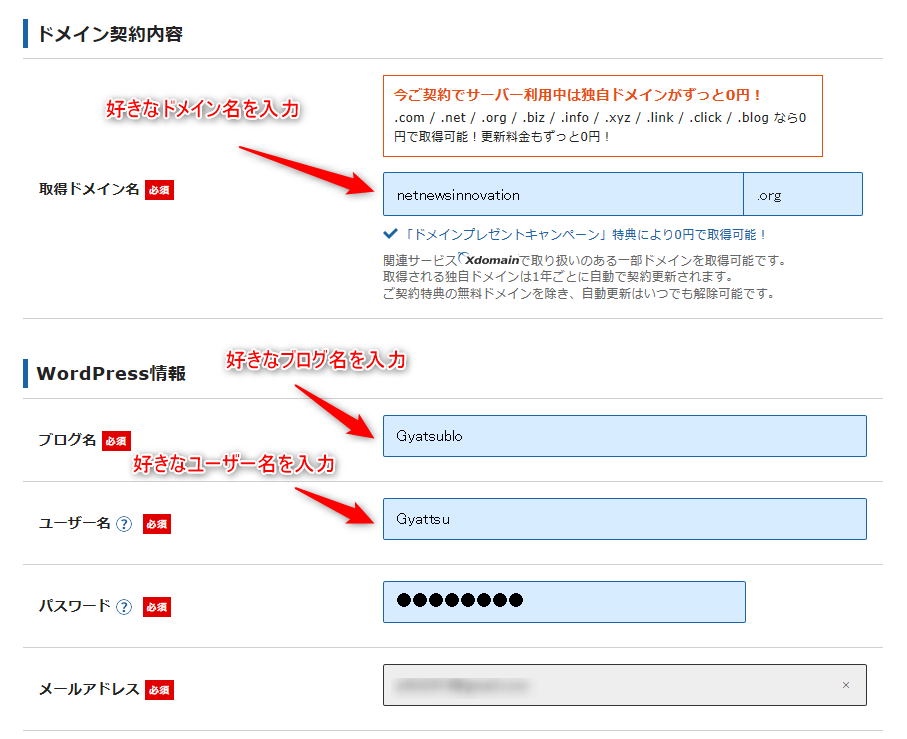
次にドメイン名やブログ名を入力していきます。

ドメイン名
ドメイン名(半角英数)は基本的にどんな名前でも大丈夫です。
ドメイン名によってSEOやサイトの強度に違いが出るということはないので安心してください。
ただ、ドメイン名は後から変更することができないので、わかりやすいドメイン名にしておくことがおすすめです。
[st-kaiwa1]当ブログもGyatsubloという名前ですがドメイン名は、newsinnovation.comになってしまっています。[/st-kaiwa1]
また、ドメイン名の後ろは無難に
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- .com
- .org
- .info
[/st-mybox]
こういったものがおすすめです。
[st-mybox title=”注意ポイント” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ドメイン名は後から変更できないので慎重に
- ドメイン名の後ろは無難なものにしよう
[/st-mybox]
WordPress情報
ブログ名やユーザー名(半角英数)は、好きな名前にしておいて大丈夫です・
また、後から変更することも可能です。
そして、パスワードやメールアドレスは
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- パスワードは、しっかりとメモをとる
- メールはよく使うメールアドレスを登録
[/st-mybox]
[st-kaiwa1]これを徹底しましょう。[/st-kaiwa1]
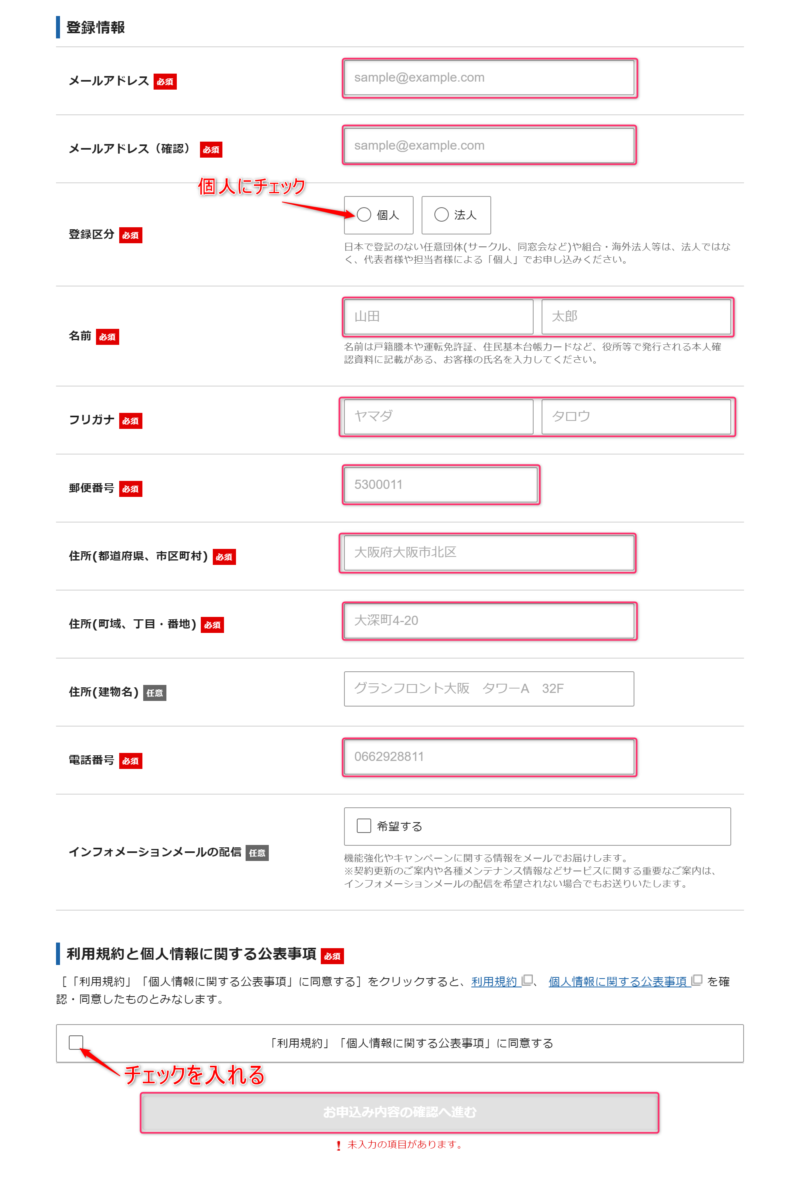
次に登録情報を入力していきます

登録情報は、基本的にはクレジットカードや賃貸などの契約書を書く時と同じ内容で大丈夫です。
[st-mybox title=”手順” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- メールアドレス:先ほどと同じでOK
- 登録区分:基本的には個人でOK
- 名前、郵便番号、住所:個人情報を入力
- 電話番号:スマホの番号がおすすめ
- インフォメーションメールの配信:チェックなしでOK
- 利用契約に同意:チェックを入れる(お忘れなく)
- お申込内容の確認:クリック
[/st-mybox]
[st-kaiwa1]ここで8割がた作業は終わりです。 もう少し、頑張ろう![/st-kaiwa1]
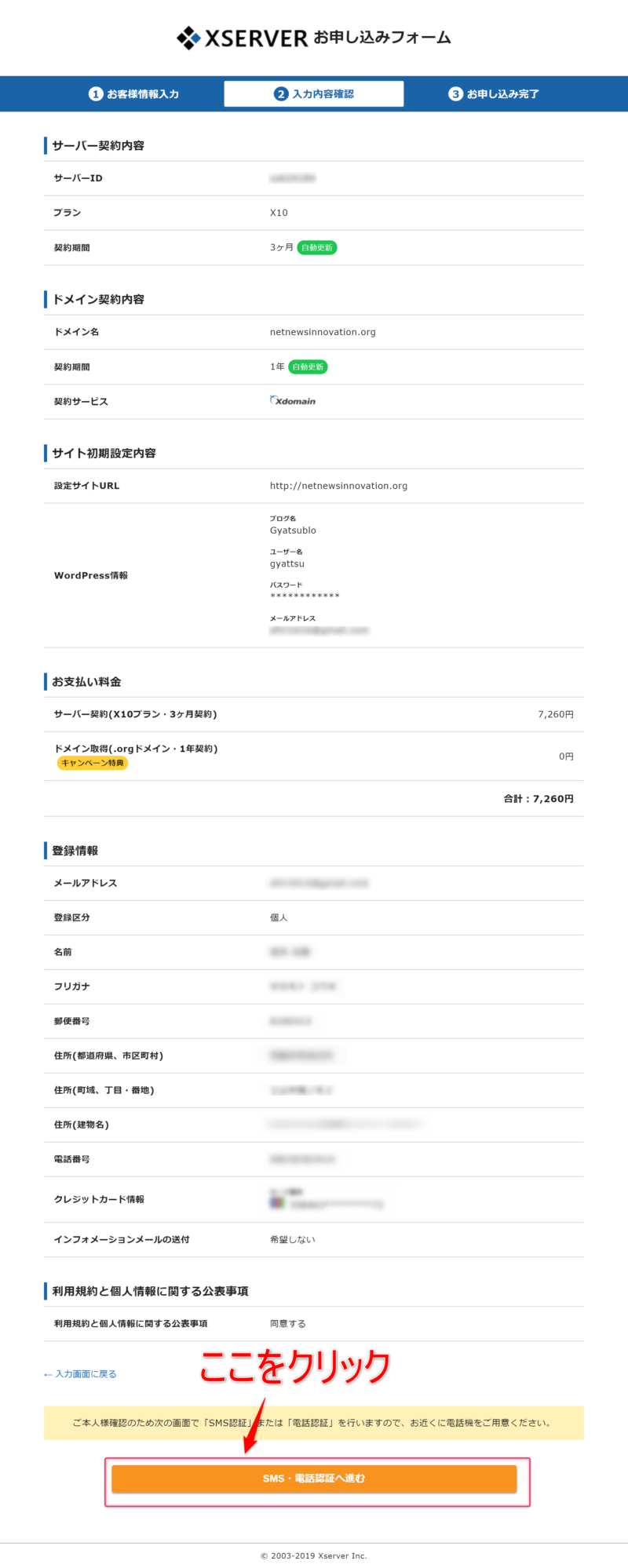
STEP3 入力内容を確認する
次に下記のような入力確認フォームが表示されます。

契約内容を確認して、『SMS・電話認証へ進む』をクリックします。
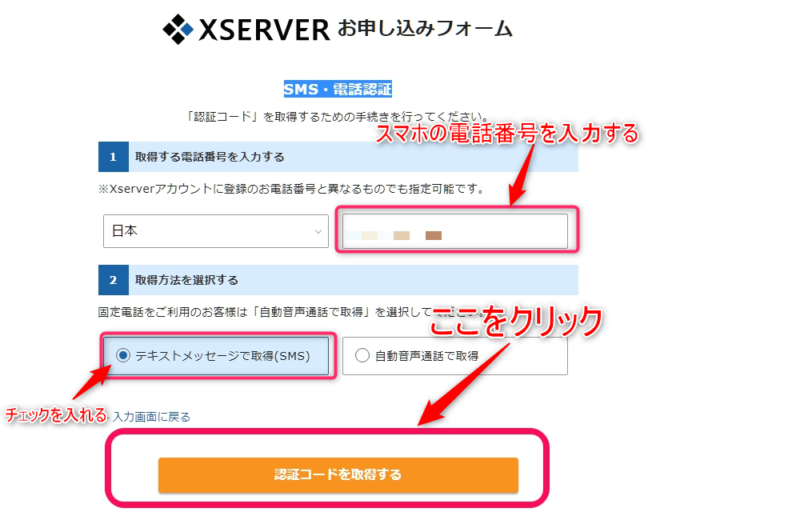
STEP4 SMS・電話認証をする

次に上記のような画面が出てくるので、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 電話番号入力:いつも使っている電話番号を入力
- 取得方法を選択:どちらでも構いませんが、『テキストメッセージで取得』が簡単でおすすめ
- 認証コードを取得する:ここをクリックする
[/st-mybox]
すると、『認証コード』がスマホに送られてきます。
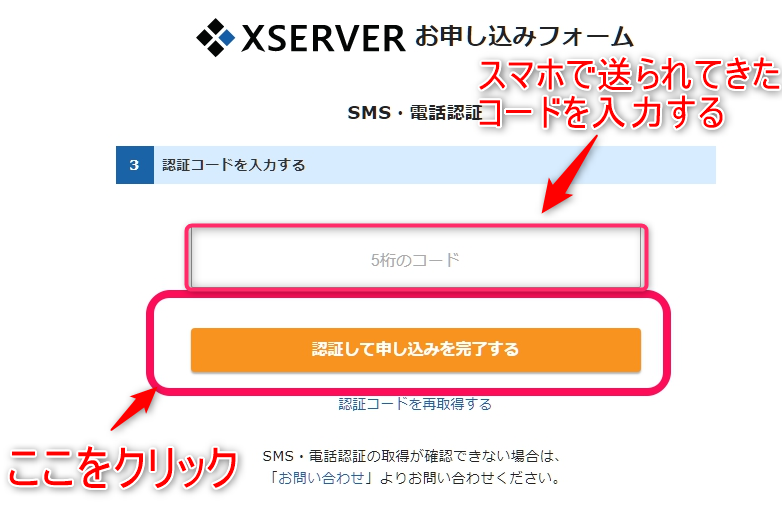
次に下の画面がでてきます。

[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 認証コードを入力:スマホで送られてきたコードを入力します。
- 認証して申し込みを完了する:ここをクリックします。
[/st-mybox]

すると上のような画像が出てくるので
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
これで、契約は完了です。
[/st-mybox]
[st-kaiwa1]お疲れ様です。[/st-kaiwa1]
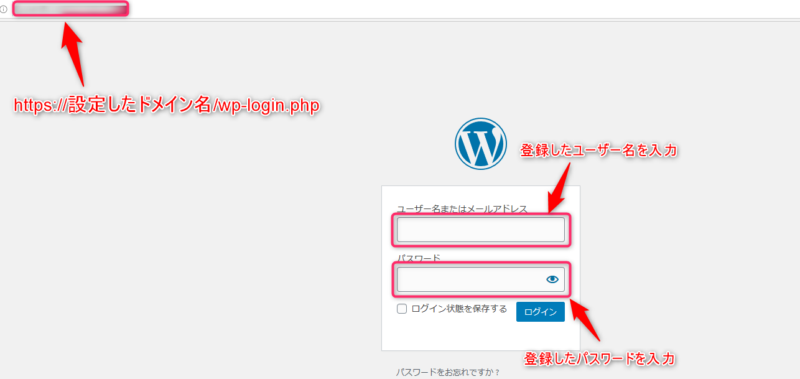
STEP5 最後にWordpressにログインして確認

最後にWordpressへのログイン方法について解説します。
[st-mybox title=”手順” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- URL:【https://設定したドメイン名/wp-login.php】を入力する
- 上のような画面が出てくる
- ユーザー名:先ほど登録した【ユーザー名】or【メールアドレス】を入力する
- パスワード:先ほど登録した【パスワード】を入力する。
[/st-mybox]
[st-kaiwa1]1.のログインURLは、お気に入りなどに保存しておきましょう。[/st-kaiwa1]
[st-mybox title=”注意ポイント” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
お申し込みが完了してからログイン画面にアクセスできるようになるまで1時間程度の時間を要する場合があります。
その場合は、焦らずに時間をあけてからログインするようにしましょう。
[/st-mybox]
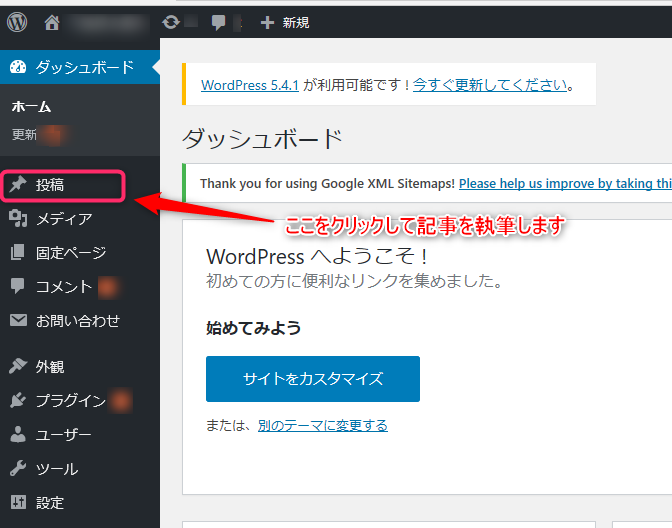
これで、管理画面に簡単にアクセスすることができます。

上のような画面が出てきたらOKです。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 投稿:ここをクリックすることで記事執筆を開始することができます。
[/st-mybox]
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
これで、すべての作業が完了です。
[/st-mybox]
無事にワードプレスを導入できたでしょうか。
[st-kaiwa1]不明な点があれば、是非コメント欄やLINEで質問してください。[/st-kaiwa1]
無事にブログ開設ができたら、次はWordPressの初期設定を行いましょう。
[st-card myclass=”” id=2935 label=”参考記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]
今回は以上になります。
ありがとうございました。