
[st-mybox title=”はてな” webicon=”st-svg-question-circle” color=”#03A9F4″ bordercolor=”#B3E5FC” bgcolor=”#E1F5FE” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ブログを開設したけど初期設定はどうすれば良い?
- 初期設定をする理由は?
[/st-mybox]
こういった疑問にお答えします。
目次
本記事の内容
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- WordPressの初期設定が必要な理由4選!
- 初期設定の具体的な方法6つ
- STEP1 一般設定
- STEP2 投稿設定
- STEP3 表示設定
- STEP4 ディスカッション設定
- STEP5 メディア設定
- STEP6 パーマリンク設定
- まとめ
[/st-mybox]
本記事の信頼性
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
このブログを書いている僕は現在ブログ歴2年半の中堅ブロガーです。
僕は、これまで3つのWordPressブログを開設しました。
その経験をもとに、WordPressの初期設定をつまづくポイントも踏まえて6STEPで丁寧にまとめました。
[/st-mybox]
WordPressの初期設定が必要な理由4選!

ブログを開設したら、まずやらなければいけないことが
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
初期設定です。
[/st-mybox]
WordPressの初期設定をすることで
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
- SEO対策
- セキュリティ強化
- 使いやすさの向上
- サイトの信頼性の向上
[/st-square-checkbox]
こういった利点があるので必ず行いましょう。
初期設定の具体的な方法6つ

初期設定は、下記の手順で行なっていきます。
[st-mybox title=”手順” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 一般設定:サイトやタイトルなどの基本的な設定
- 投稿設定:記事の設定
- 表示設定:トップページや固定ページの設定
- ディスカッション設定:コメントやアバターに関する設定
- メディア設定:画像サイズやサムネイルサイズの設定
- パーマリンク設定:記事URLの設定
[/st-mybox]
[st-kaiwa1]一つずつ解説していきますね[/st-kaiwa1]
STEP1 一般設定
WordPressの管理画面にアクセスします。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
【https://あなたのドメイン名/wp-login.php】
[/st-mybox]
からログインしてください。
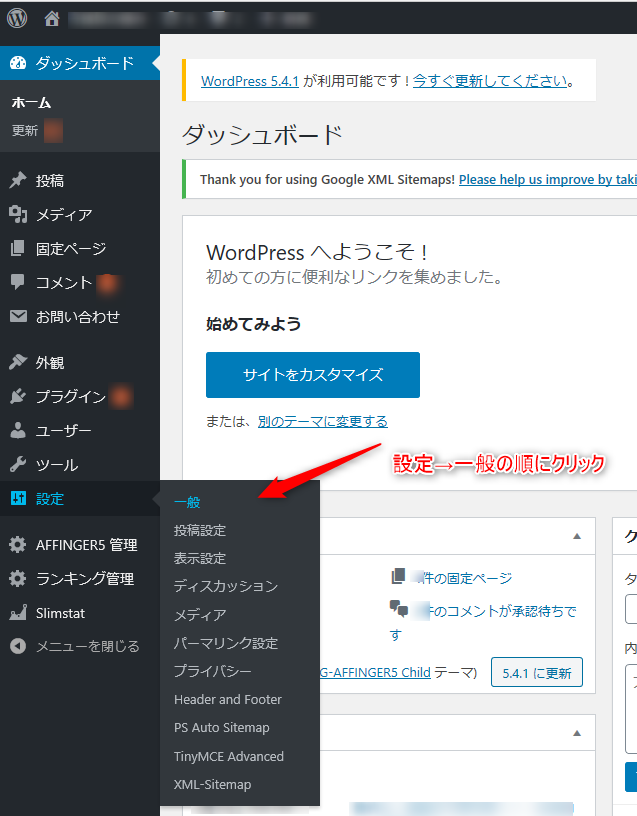
管理画面から
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 設定
- 一般
[/st-mybox]
の順番にクリックします。

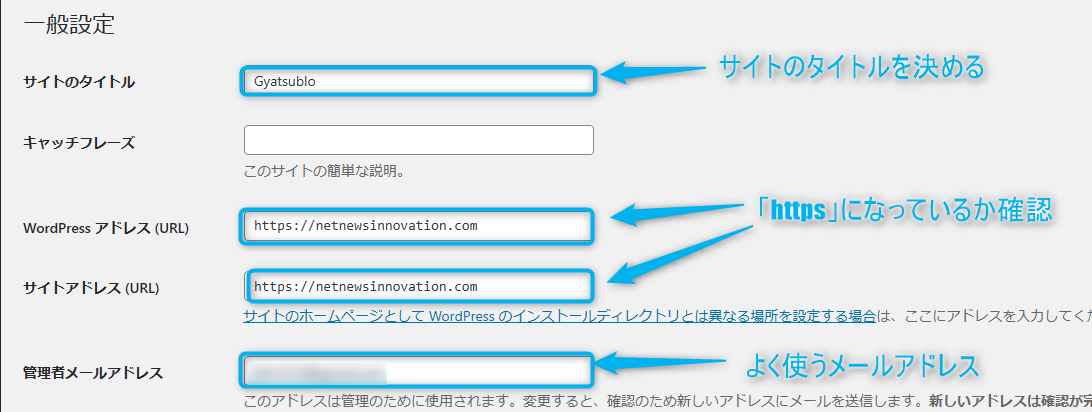
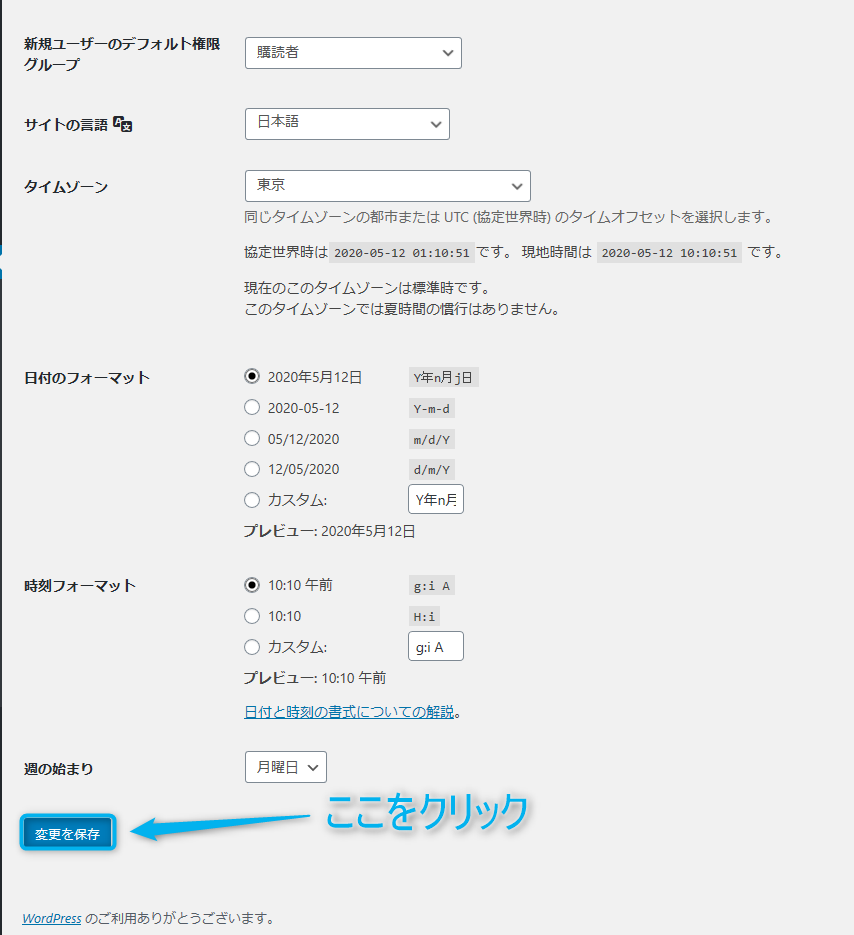
すると下のような画面になります。

[st-mybox title=”手順” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- サイトのタイトル:サイトのタイトルを決める
- WordPressアドレス:自分のドメイン(https化)になっているか確認する
- 管理者のメールアドレス:いつでも受け取れるメールアドレスになっているか確認する
[/st-mybox]
これができていればOKですので『変更を保存』しましょう。

[st-kaiwa1]他は特にいじる必要はありません。[/st-kaiwa1]
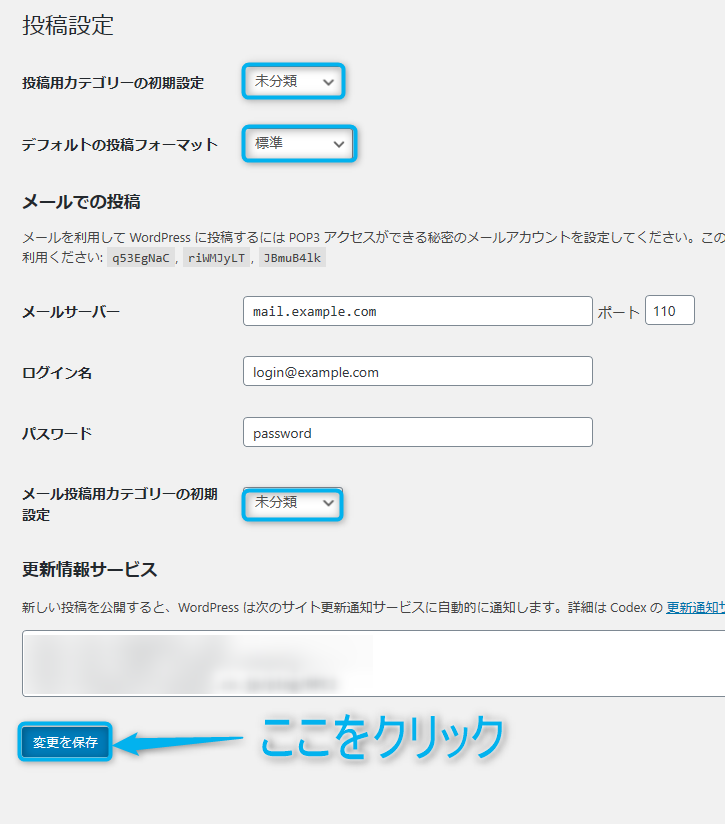
STEP2 投稿設定
次に投稿設定に移ります。
先ほどと同様に、「設定」→「投稿設定」をクリックしましょう。

すると上のような画面が出てきます。
投稿設定は基本的に初期設定から変更するところはありません。
一応、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 投稿用カテゴリーの初期設定:未分類
- デフォルトの投稿フォーマット:標準
- メール投稿用カテゴリーの初期設定:未分類
[/st-mybox]
上記のようになっているかを確認しておきましょう。
確認出来たら「変更を保存」をクリックします。
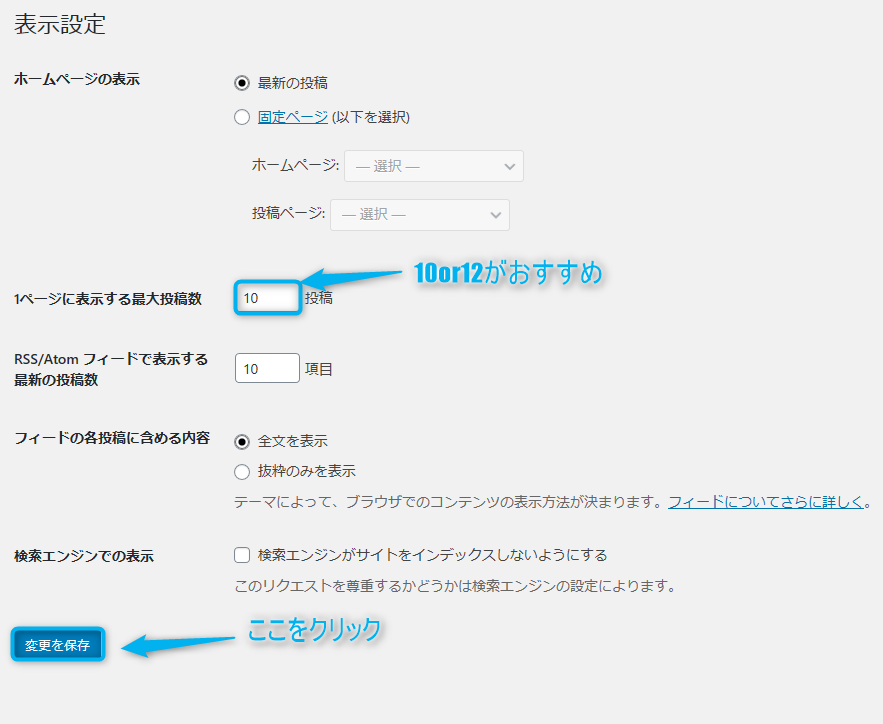
STEP3 表示設定
「設定」→「表示設定」をクリックしましょう。

上の画面が表示されます。
表示設定で確認するべき項目は一つで『1ページに表示する最大投稿数』です。
これは、トップページに表示させる記事数のことです。
あまりに記事数が多いと、スクロールが大変になるので、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 1ページに表示する最大投稿数:10 or 12←基本的には10でOK[/st-mybox]
上記のように設定しておきましょう。
[st-kaiwa1] その他の項目はデフォルトでOKです。[/st-kaiwa1]
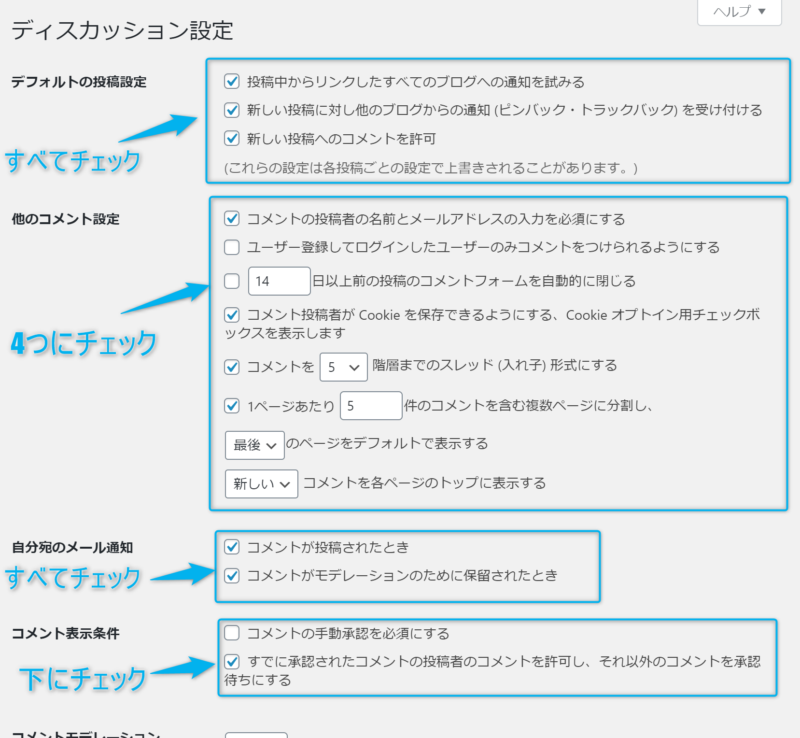
STEP4 ディスカッション設定
「設定」→「ディスカッション設定」をクリックしましょう。
すると下のような画面が出てきます。

この設定で確認しなければいけないのは
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- デフォルト設定
- 他のコメント設定
- 自分宛てのメール通知
- コメント表示条件
- アバターの表示
[/st-mybox]
上記の4つです。
デフォルト設定
デフォルト設定は『すべての項目にチェック』を入れておきましょう。
これを設定しておくことで読者があなたの投稿にコメントを残すことができます。
他のコメント設定
他のコメント設定は、『1番上と下の3つにチェック』を入れておきましょう。
こうすることで、スパムコメントや迷惑コメントを減らすことができます。
自分宛てのメール通知
自分宛てのメール通知は『2つともにチェック』を入れておきましょう。
こうすることで、記事にコメントをもらえた時に、メールでお知らせしてくれます。
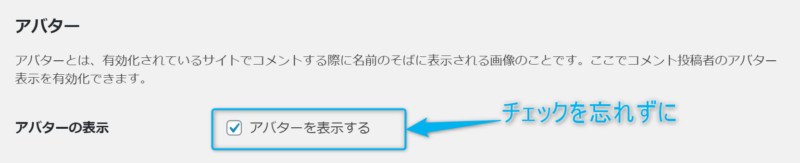
アバターの表示

スクロールすると『アバターの表示』という項目があるので必ずチェックを入れておきましょう。
こうすることでコメント主のアバターを表示させることができます。
これが完了したらディスカッション設定はOKです。
『変更を保存をクリック』しましょう。
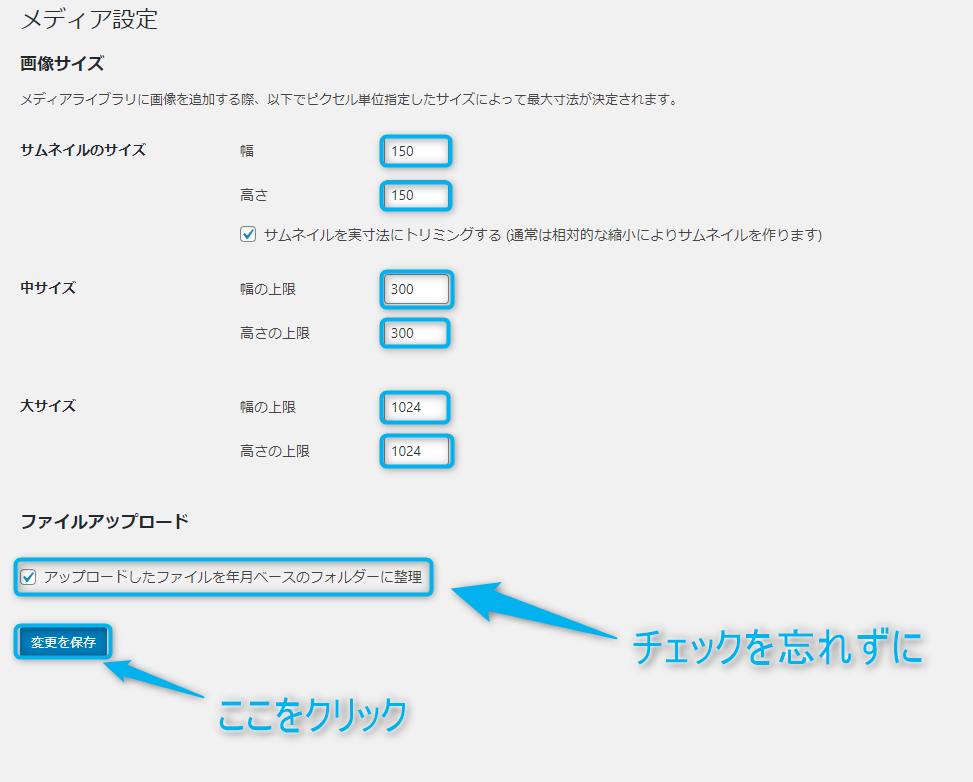
STEP5 メディア設定
「設定」→「メディア設定」をクリックしましょう。
すると、下のような画面が出てきます。

メディア設定は、記事の質を左右するため、非常に重要な設定になります。
すべて確認しておきましょう。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- サムネイルのサイズ:幅、高さともに『150』に設定
- 中サイズ:幅、高さともに『300』に設定
- 大サイズ:幅、高さともに『1024』に設定
- アップロードのフォルダー整理:チェックを入れる
- 変更を保存:最後にここをクリックする
[/st-mybox]
上記のようになっていればOKです。
[st-kaiwa1]特にアップロードのフォルダー整理のチェックを忘れがちなので注意です。[/st-kaiwa1]
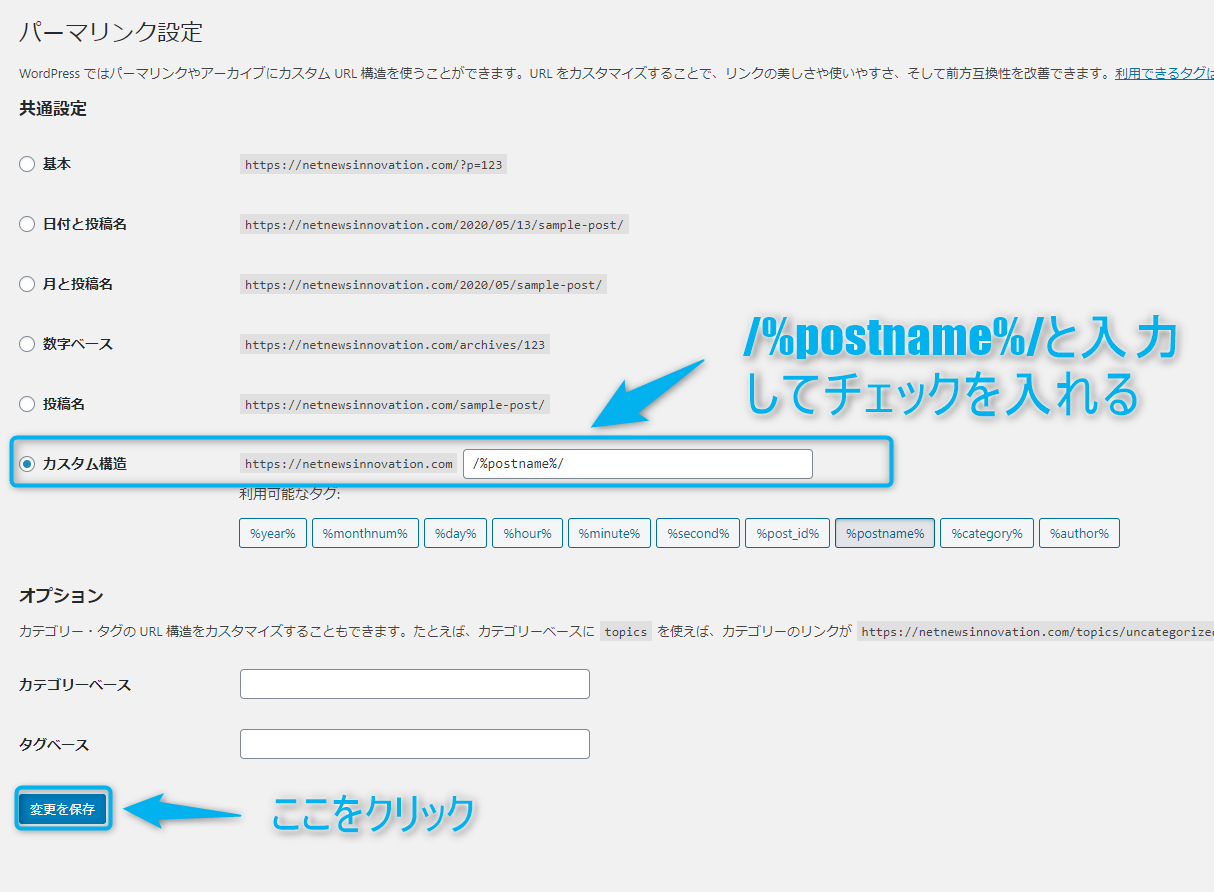
STEP6 パーマリンク設定
最後にパーマリンク設定について解説します。
パーマリンクは記事ごとのURLについての設定になります。
SEOの観点から見ても非常に重要な項目になりますのでしっかりと設定しておきましょう。
「設定」→「パーマリンク設定」をクリックしましょう。
すると、下のような画面が出てきます。

パーマリンクの設定は、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- カスタム構造:語尾に【/%postname%/】と入力してチェックを入れる
- 変更を保存:最後にここをクリックする
[/st-mybox]
上記の通りです。
[st-kaiwa1]このように設定することで、それぞれの記事に固有のパーマリンクを設定することができます。[/st-kaiwa1]
[st-mybox title=”注意ポイント” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
パーマリンク設定は、基本的には後から変更することができません。
変更すると元のURLで記事にアクセスしようとしたらエラーがでてアクセスできなくなります。(←僕はこれで痛い目みました)
ですから、まだ記事を投稿していない初期に必ず設定を行いましょう。
[/st-mybox]
まとめ
今回はWordPressの初期設定について解説しました。
もし、わからない点や不安な点があれば、気軽にコメントやTwitterやlineで質問してください。
皆さんのブログライフに少しでもお役に立てていたら幸いです。
今回は以上になります。
ありがとうございました。